| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 미래개발자
- 개발자다
- input
- 개발자가될꺼야!!!
- 개발자를꿈꾸는사람
- 태현이성장기
- 개발자
- 미래개발자성장기
- form관련요소
- 성장기
- it어린이
- 나의정체성은개발자
- 나의정체성은
- 개발어린이
- html초보자
- typetext
- LEGEND
- input과label
- HTML
- 내정체성은
- fieldset
- 개발을하자
- form속성
- 미래를위해
- Today
- Total
공부한 것을 기록하고 정리합니다.
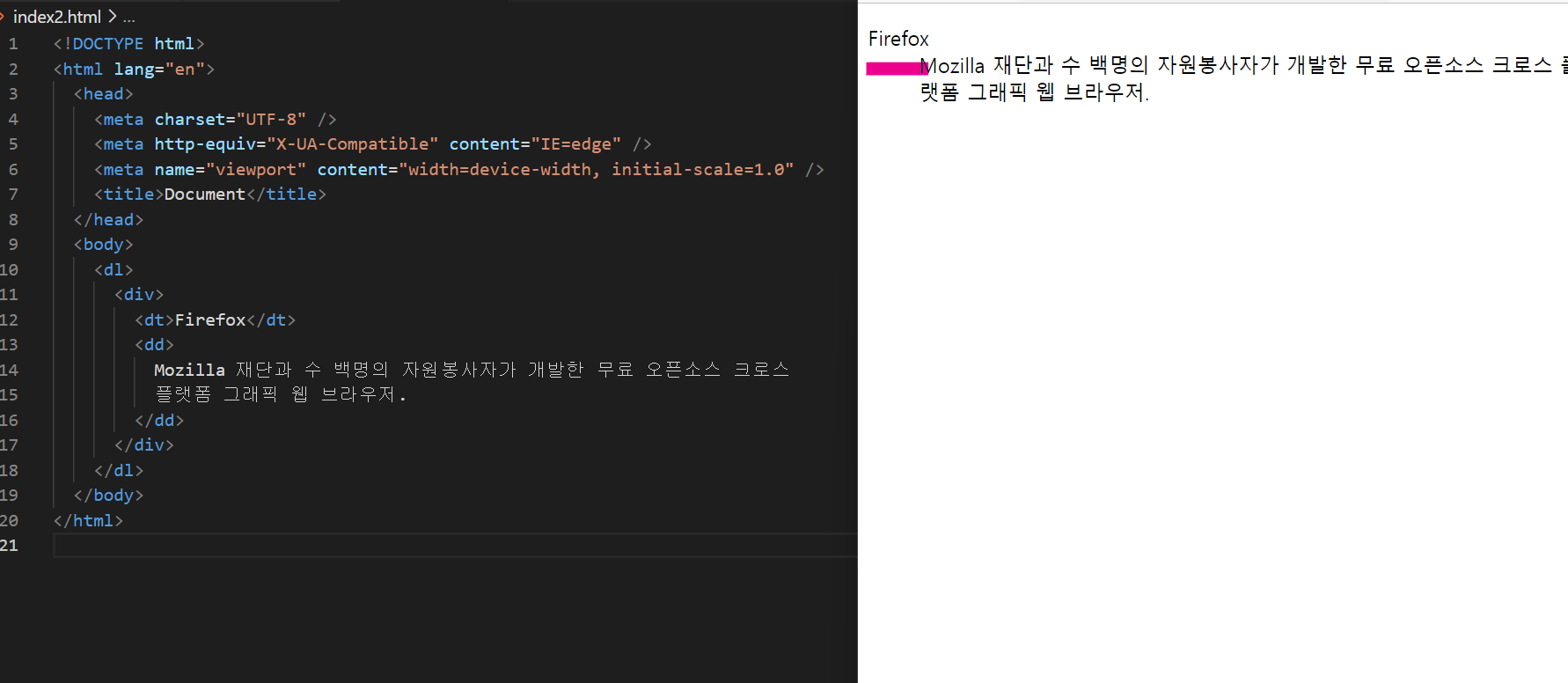
dl, dt, dd 본문
HTML_정의 목록_dl, dt, dd
<dl> definition list or description list (정의목록, 설명목록)
HTML <dl> 요소는 설명 목록을 나타냅니다.
<dl>은 <dt>로 표기한 용어와 <dd> 요소로 표기한 설명 그룹의 목록을 감싸서 설명 목록을 생성합니다.
주로 용어사전 구현이나 메타데이터(키-값 쌍 목록)를 표시할 때 사용합니다.
(dt- description or definitioin term / dd- definition description)
→하나의 용어에 하나의 설명
→여러개의 용어에 하나의 설명
→하나의 용어와 여러 개의 정의
dt를 여러개 사용할 수도 있고, dd를 여러개 사용할 수도 있다. (dd는 자동으로 웹브라우저에 들여쓰기가 나타나진다.)
→ 이름-값 그룹을 <div>로 감싸서 사용 할 수 있다.
→ <dt>,<dd> 형제로 <div>를 사용할 수 없다. (<dl> 안에 <div> 가 여러개 들어가서 묶을 수 있다.)
<dl>
<div>
<dt> dkfjkd < /dt>
<dd> dkdfdf < /dd>
</div>
</dl> 처럼은 가능하나,
<dl>
<dt> dkfjkd < /dt>
<dd> dkdfdf < /dd>
<div> ddd < /div> → 이렇게 아래 형제태그로 사용불가능! 주의할것 ※
</dl>
→ 아래와 같이 설명목록 태그를 사용한다.!
<dd> 태그는 자동으로 들여쓰기되서 웹브라우저에 표현됨.